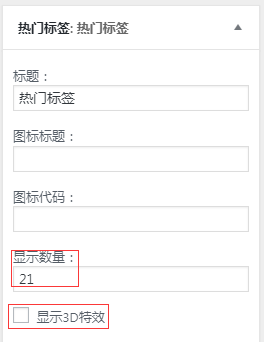
1.“外观->小工具->杂志布局侧边栏->热门标签”,关闭3D特效,调整显示标签数量。
2.复制下面css代码添加到主题样式表文件(style.css)中,也可以放在“外观->定制风格”里。
- .tagcloud{
- padding:14px 0 14px 12px;
- }
- .tagcloud a{
- float:left;
- margin:3px;
- line-height:26px;
- text-align:center;
- border:1px solid #ddd;
- border-radius:2px;
- padding-top:0;
- padding-right:5px;
- padding-bottom:0;
- padding-left:5px;
- overflow:hidden;
- display:block;
- width:92px;
- height:28px;
- }
- .tagcloud a{
- color:#fff;
- }
3.复制下面代码添加到页脚文件(主题下footer.php文件)的body标签前。
- <script type="text/javascript">box_width = $("#cx_tag_cloud-5").width();
- len = $(".tagcloud a").length - 1;
- $(".tagcloud a").each(function(i) {
- var let = new Array('3366FF', '31ac76', 'ea4563', '31a6a0', '8e7daa', '4fad7b', 'f99f13', 'f85200', '666666');
- var random1 = Math.floor(Math.random() * 9) + 0;
- var num = Math.floor(Math.random() * 6 + 9);
- $(this).attr('style', 'background:#' + let[random1] + '');
- if ($(this).next().length > 0) {
- last = $(this).next().position().left
- }
- });
- </script>